1. Wofür? Weshalb? Warum?
In einem jeden visuellen Styleguide geht es im ersten Schritt darum, die Leser:innen abzuholen und ihnen die Hintergründe und Ziele zu erklären. Wofür ist der digitale Styleguide da? Was bezweckt er? Welche Medien deckt er ab? Beantwortet all diese Fragen direkt am Anfang und gebt Orientierung.
Bevor ihr euch nun aber in die Erstellung stürzt, solltet ihr eine ungefähre Ahnung vom Umfang und Geltungsbereich bekommen. Nur so könnt ihr den Digital Styleguide entsprechend einleiten. Es ist also wichtig, sich vorher im Team darüber auszutauschen. 💭 Lest euch dazu gerne unseren Artikel über Social Media Styleguides durch. Dort findet ihr schon einige wichtige Hinweise und Hilfestellungen. 😊
2. Logos: Was? Wo? Wie? Wann?
Das Logo macht eure Markenidentität ganz wesentlich aus. Zeigt daher gleich zu Beginn des Styleguides alle zulässigen Varianten des Logos – geht darauf ein, welche verschiedenen Farbkombinationen im digitalen Raum erlaubt sind und welche sich weniger anbieten.
Aber übertreibt es nicht und legt nur eine sehr begrenzte Auswahl an Logo-Variationen fest. Geht stattdessen lieber ausführlich auf die verschiedenen Positionierungen und die erforderlichen Größen bei unterschiedlichen Assets ein. Auf diese Weise stellt ihr sicher, dass euer Logo stets die gewünschte Sichtbarkeit bekommt.
3. Entwickelt Templates mit System
Nun ist es so weit: Stellt die finalen Designs, die entsprechenden Templates und die dahinterstehende Systematik vor. Das ist das Herzstück eures Digital Styleguides.
Wenn ihr das tut, dann zeigt direkt auch die verschiedenen Bausteine eurer Assets. Geht darauf ein, wo bspw. das Logo platziert ist, in welchem Bereich mit Fotos, Flächen und Fonts gearbeitet wird, wo die Produkte letztlich stehen sollen, etc. Veranschaulicht also die Platzierung einzelner Grafikelemente wie Logo, Hintergrund, Objekte, Banner, Beschreibungen und und und... Wichtig ist, dass den Lesenden direkt klar wird, nach welchem System die digitalen Designs entwickelt wurden und wie der konkrete Anwendungsbezug ist.
Fügt am besten noch einen Textabschnitt hinzu, der erklärt, welche Anpassungen eure Mitarbeiter:innen vornehmen dürfen. So macht ihr klar, wann die angelieferten Designs verbindlich einzuhalten sind und welche Abweichungen erlaubt sind.
Wir als Kreativagentur erstellen für unsere Kunden regelmäßig Styleguides. Falls ihr Unterstützung braucht – sei es bei der kompletten Erstellung eures Styleguides oder nur eine Beratung, dann fragt uns gerne an. 😊
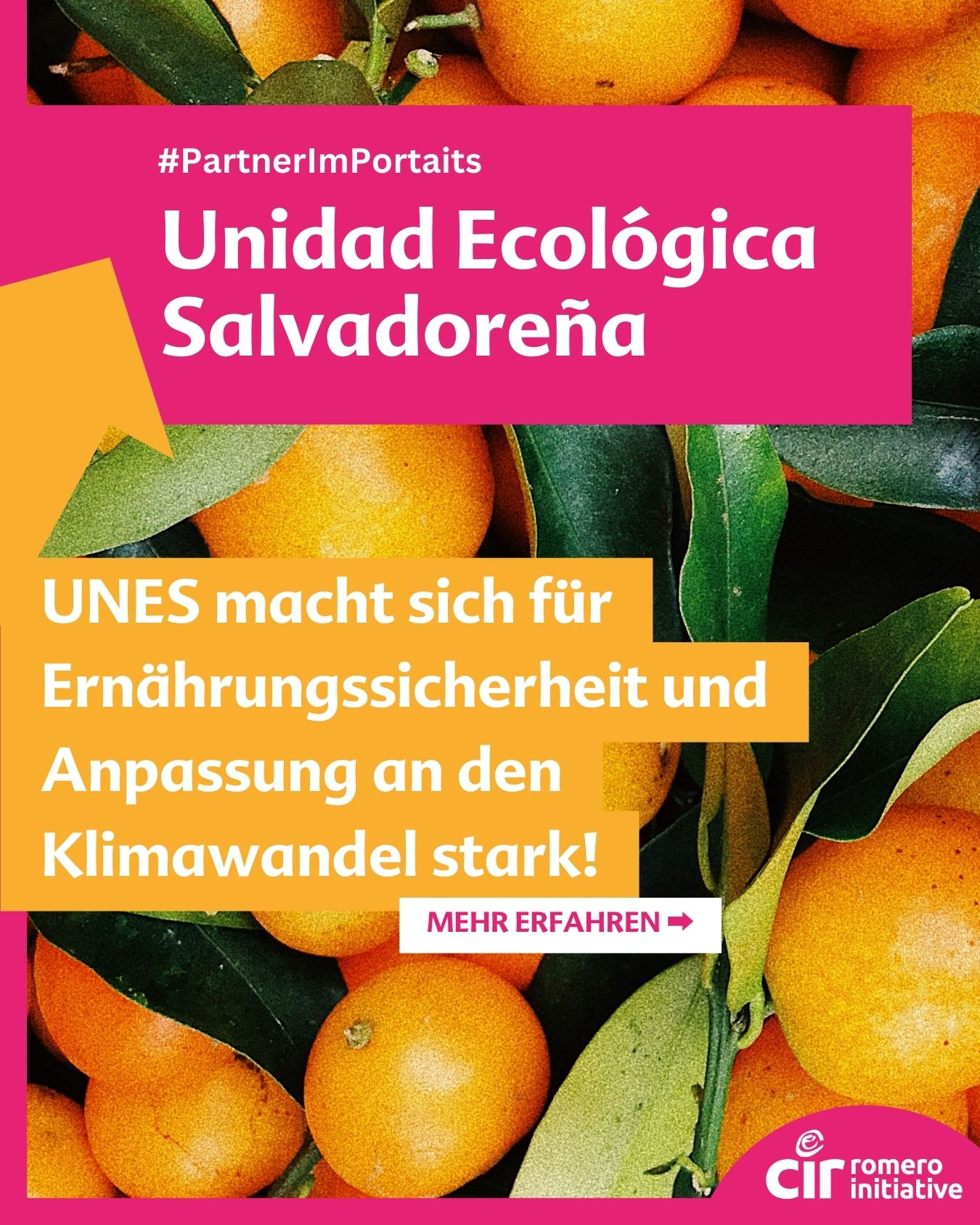
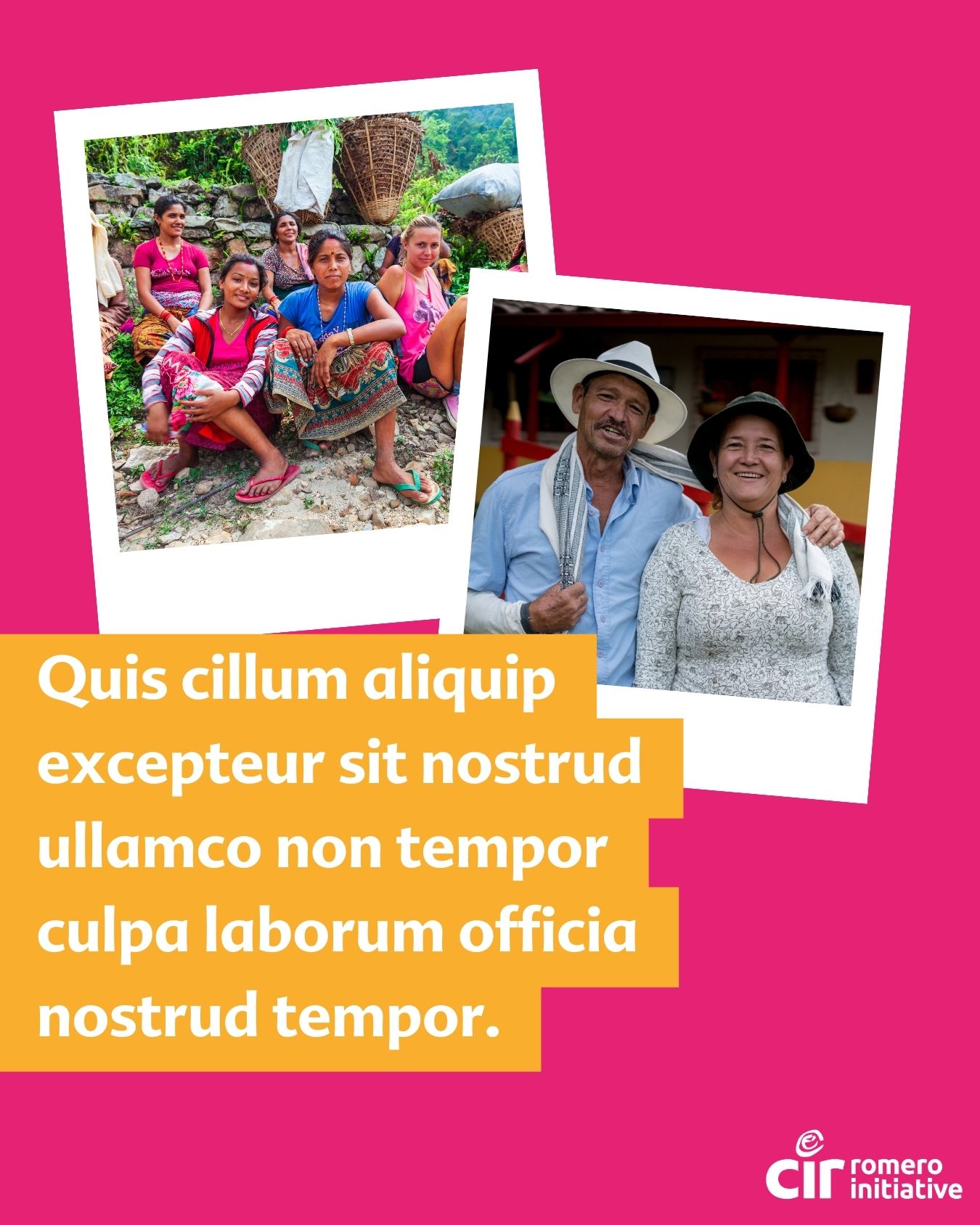
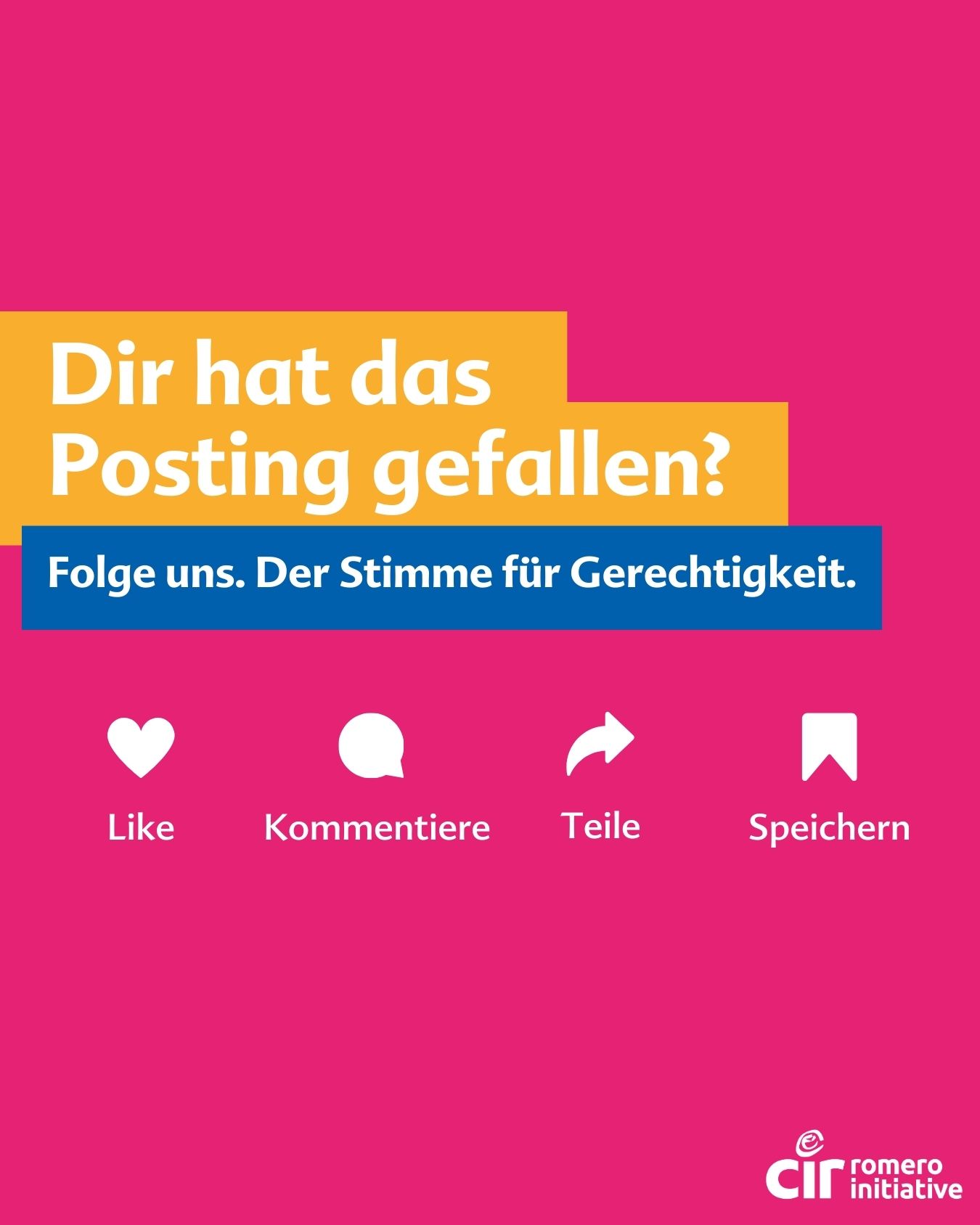
Kunden-Beispiel: Templates für Instagram









In diesem Kunden-Projekt haben wir neue Design-Templates konzipiert und direkt in Canva umgesetzt, damit die Non-Profit-Organisation selbstständig das Gestalten der Social Media Postings übernehmen kann.
Lust auf mehr Infos? Dann geht es hier zur vollständigen Referenz Social Media Branding & Strategie für CIR e.V.
4. Größen und Formate
Ein skalierbares Design-System ist in der digitalen Medienlandschaft wichtig. Ja, es ist sogar eine wesentliche Voraussetzung für erfolgreiches Online-Marketing. Schließlich müssen alle Formate von 'extrem hoch' bis 'schmal und quer' konsistent aussehen und die Marke gekonnt zur Geltung bringen.
Um diese Bandbreite abzudecken, solltet ihr auf die verschiedenen Formate und Größen der erstellten Vorlagen eingehen. Listet dazu einmal die Spezifikationen auf, geht auf die Pixel-Maße ein und bildet die entsprechenden Endprodukte ab. Warum die finalen Assets zeigen? 🫵 Wenn ihr z.B. die erstellten Skyscraper Banner, Header-Bilder, Social Media Beiträge, usw. übersichtlich auf einer Seite darstellt, festigt sich einmal mehr das Markenbild und das Markenverständnis der Lesenden nimmt zu.
5. Primär- und Sekundärfarben
Der nächste Schritt bringt wieder etwas mehr Farbe ins Spiel. Hier geht es darum, die Primär- und Sekundärfarben festzulegen. Macht mehrere Vorschläge für Primärfarben, aber auch für Sekundärfarben und vermerkt ihre HEX- und RGB-Codes. Lasst die Farben nicht unkommentiert im Raum stehen. Beschreibt, welchen Zweck sie haben und wie sie sich richtig kombinieren lassen.
Unser Tipp: Visualisiert die verschiedenen Kombinationen anhand von mehreren Beispielen. Erstellt Positiv-, aber auch Negativbeispiele. Denn so lernt das Auge leichter, und bei der Umsetzung lassen sich mögliche Fallstricke schneller identifizieren.
6. Typografie und Farben
Auch bei der Schrift gibt es primäre und sekundäre Schriftarten. Diese sollten sich ebenfalls stark voneinander unterscheiden. Gebt die Schriftarten und -größen für unterschiedliche Zwecke an, wie für Überschriften, Fließtexte und andere Textelemente.
Auch hier empfiehlt es sich, Beispiele von guten und schlechten Umsetzungen einzubauen. Ein Don’t, das immer gilt: die Kombination von kontrastarmen Farben. Sowohl bei der Schrift als auch bei den Farben ist es wichtig, dass sie farblich klar voneinander zu trennen sind. Das ist nicht nur entspannter fürs Auge, sondern macht eure digitalen Designs barrierefrei und für alle Menschen zugänglich.

7. Dos & Dont's
Jetzt geht’s an die Regeln eures Styleguides. Definiert nochmal abschließend, was die Dos und Dont’s sind. Schreibt stichpunktartig die wichtigsten Regeln auf und fasst zusammen, was man definitv nicht machen sollte. Daran können sich alle Mitarbeiter:innen orientieren. Sie können immer wieder auf die Richtlinien zurückgreifen – es sind quasi die 10 Gebote eures digitalen Styleguides. ✋🤚
Bei der Asset-Erstellung kann man so einiges falsch machen. Es ist wichtig, typische Fehler zu umgehen, ansonsten werden sie immer und immer wieder gemacht. Gerne beraten wir euch zu den Dos und Dont's oder übernehmen die gesamte Gestaltung eures Styleguides. Fragt uns hierfür einfach an. 🙌
8. Bedienhinweise für die Grafikprogramme
Abhängig vom genutzten Programm beschreibt ihr in der letzten Passage eures digitalen Styleguides, was bei der Bedienung des Programms bzw. bei der Anpassung der Marken-Templates zu berücksichtigen ist. 💾
Da jedes Programm eine andere Benutzeroberfläche und seine Besonderheiten hat, ist diese Anleitung für die Praxis super hilfreich. 👉 Erklärt anhand von Bildern oder Screenshots, wie die Templates aufgebaut sind. Geht bspw. auf die Benennungen der Ebenen, aber auch auf Exporteinstellungen ein.

Fazit
Ein digitaler Styleguide sollte leicht verständlich und benutzerfreundlich sein, genauso wie eure Assets selbst. 😉 Ein nachvollziehbarer Aufbau hilft dabei, dass Teammitglieder markentreue Designs erstellen und die Markenrichtlinien in Online-Medien problemlos umsetzen können.
Die Erstellung von grundlegenden Templates samt dazugehörender Erklärungen trägt maßgeblich dazu bei, ein prägnantes und einheitliches Erscheinungsbild sicherzustellen. 🎯 Für mehr Sichtbarkeit, Professionalität und Konsistenz auf verschiedenen Plattformen!
Branding, Design, Kampagne & Beratung

Strategisches Branding und Marketing sind eine gute Investition
Die Zielgruppe effektiver erreichen, strategisch erschließen und nachhaltig begeistern? Dann hereinspaziert! 🤗 Im Folgenden erfahrt ihr, warum strategisches Branding und Marketing relevant sind – und wieso die Investition in mehr Strategie tatsächlich lohnt.…
Paid Media
Unter Paid Media versteht man im Marketing sämtliche Werbetypen, die alle Formen von bezahlter Werbung umfassen. Häufig wird wird Paid Media unter dem Oberbegriff „Converged Media“ zusammen mit Owned Media und Earned Media angewandt. In diesem Zusammenhang…