Dieser Artikel ist schon über 2 Jahre alt. Unter Umständen kann das, worüber wir geschrieben haben durchaus veraltet sein! 😉
Letzte Woche haben wir euch einige WordPress Themes vorgestellt, mit denen man seine Website responsiv umsetzen kann. Aber was muss man eigentlich noch beachten, bevor man eine Website live schaltet? Vor dem Launch ist vor allem die Validierung der Seite wichtig. Dabei wird der Code auf Richtigkeit und Qualität getestet und gecheckt, ob alle Standards und Anforderungen eingehalten sind.
Warum dies so wichtig ist? Gleich aus mehreren Gründen: Suchmaschinen suchen bspw. nach Text. Ist dieser nicht sorgfältig aufbereitet, können die Inhalte auch nicht richtig erfasst werden und der Text erscheint dann nicht in den Suchergebnissen. Ein anderes Argument ist die Barrierefreiheit. Auch hier spielt die Validierung eine entscheidende Rolle. So sollte überprüft werden, ob Webseiten auch für körperlich eingeschränkte Menschen, zum Beispiel Personen mit Sehbehinderungen, barrierefrei zugänglich sein. Um die Sprachausgabe oder auch „Tabbed Browning“ zu unterstützen, muss die HTML-Struktur der Seite fehlerfrei sein. Des Weiteren sollte man bei der Validierung einer Seite beachten, dass nicht jeder Besucher denselben Browser nutzt. Manche Fehler im Quellcode führen dazu, dass die Website in einigen Browsern gar nicht oder nur fehlerhaft dargestellt wird. Neuere Browser halten sich auch enger an die Spezifikationen. So werden manche Fehler im HTML-Code nicht mehr toleriert, wie dies vielleicht bei älteren Browsern der Fall ist. Es kann auch soweit kommen, dass Seiten von einer Browserversion zur nächsten nicht mehr dargestellt werden, weil die Fehlerbeseitigungsroutine geändert wurde.
Wie ihr seht: Zu beachten gibt es einiges. Um gängige Fehler zu vermeiden, haben wir zunächst 10 nützliche Validierungstools zusammengestellt. Und weil das Thema so spannend und relevant ist, haben wir euch gleich zwei weitere rausgesucht. 😉
1. W3C Markup Validation Service: Das wohl bekanntestes Validierungstool untersucht HTML, XHTML, SMIL, MathML und andere Webdokumente auf Fehler. Die Validierung beruht auf den W3C (World Wide Web Konsortium) Standards.
2. Link Checker: Dieses Tool überprüft die Links und Anchors einer Website auf ihre Gültigkeit. Dies ist nützlich, damit später kein Link ins Leere führt.
3. mobileOK Checker: Der mobileOK Checker untersucht Webseiten auf ihre „mobile-friendliness“. Da ein Großteil der Kommunikation im Internet über mobile Endgeräte läuft, ist es wichtig, dass Webseiten auch in diesem Bereich benutzerfreundlich optimiert sind.
4. Dr. Watson’s Site Validation Check: Dieses Tool ist für die Analyse einer Website im Internet gedacht. Dabei deckt es viele Bereiche ab: Links sowie Download Geschwindigkeit, Suchmaschinenoptimierung, Ladezeiten, Syntax und Style können gecheckt werden. Außerdem stellt das Tool auch einen Wörterzähler und Rechtschreibprüfung zur Verfügung.
5. AccessColor: AccesColor testet den Kontrast und die Helligkeit der verwendeten Farben und vergleicht Vorder- und Hintergrund aller Elemente. Dies ist zum Beispiel wichtig für visuell eingeschränkte Menschen.
6. Webpage Analyzer: Der Webpage Analyzer untersucht die Ladezeit der Website. Dabei wird diese für jedes einzelne Element kalkuliert und daraus Vorschläge generiert, wie die Ladezeit der Seite verbessert werden kann.
7. Browser Shots: Es werden Screenshots von der Website in verschiedenen Betriebssystemen und Browsern gemacht und anschließend zurückgeliefert. So kann man die Darstellung der Website in verschiedenen Systemen beurteilen und die Kompatibilität mit möglichst vielen Browsern gewährleisten.
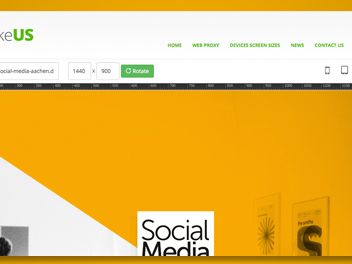
8. Viewlike.us: Dieses Tool lässt die Website in verschiedenen Bildschirmauflösungen betrachten. Mit Viewlike kann die Umsetzung des Responsive Designs auf verschiedenen Endgeräten geprüft werden.
9. URL Checker: Mit URL Checker kann man sowohl die Verfügbarkeit von HTML‑, FTP- und anderen Formaten als auch die Leistung der Website sowie E‑Commerce-Transaktionen überwachen. Außerdem bietet das Tool eine Übersicht über Webseiteninhalte.
10. Feed Validation Service: Dieses Tool überprüft den Syntax von Atom und RSS Feeds.
11. Pingdom Website Speed Test: Pingdom untersucht so ziemlich alle Aspekte der Website. Ladezeiten, Dateigrößen und andere Details über die Elemente werden getestet. Aus den Ergebnissen werden übersichtliche Statistiken erstellt. Die Tests werden alle mit echten Webbrowsern durchgeführt, so dass die Ergebnisse realistisch sind.
12. Google Page Speed: Dieses Tool zeigt nicht nur die Fehler der Seite an, sondern auch welche Anforderungen eingehalten wurden, und wie bestimmte Fehler zu beheben sind. Diese Analysen werden sowohl für die mobile, als auch für die Desktopversion vorgenommen.
10 gute Beispiele: Responsive WordPress Themes
Das Konzept des Responsive Webdesigns haben wir hier bereits vorgestellt. Für alle, die Lust bekommen haben, ihre Website in diesem Sinne umzugestalten oder neu anzulegen, haben wir heute ein paar Wordpress Themes im Responsive Design gesammelt und diese nach…
Update: 10 gute Beispiele für Responsive Webdesign
Wir leben in einer Zeit, in der wir nicht mehr nur mit dem Computer surfen, sondern auch mit dem Handy, Tablet oder Notebook mobil unterwegs sind. Die Produktpalette mobiler Devices wächst von Jahr zu Jahr an. Gerade deshalb ist das sogenannte Responsive…
Silvestertraditionen: Gute Vorsätze
Alle Jahre wieder sehen wir uns nach der Weihnachtszeit gezwungen, uns gute Vorsätze für das kommende Jahr auszudenken: Abnehmen, Sport treiben, mit dem Rauchen aufhören, weniger Alkohol trinken und früher schlafen gehen. Das ist nur der Anfang einer sehr…
Adventskalender: 24 gute Taten
Winterzeit ist Adventskalenderzeit. Ob im Social Web oder ganz klassisch mit Schokolade: In Vorbereitung auf die Weihnachtszeit gehört das Türchenöffnen einfach dazu. Doch neben den ganzen Kalendern, die uns mit Süßigkeiten oder Gutscheinen versorgen, gibt es…